WordPress truly stands head and shoulders above all other CMS. Its features and freedom to customize are unmatched, making it possible to create any type of website you desire. The power of WordPress lies in the numerous plugins available with it, greatly expanding the platform’s capabilities. One such extension is WordPress user chat plugin allowing visitors to interact with each other while browsing the site. Read up to learn how to embed chat box in a WordPress post or page to boost reader engagement.
Speaking of engagement, there may be different reasons for why you might want to install a WordPress chat plugin between users.
Obviously, you want people to spend as much time on your website as possible and one way to achieve this is by providing them with a platform where they can interact with other visitors and perhaps even yourself.
Trying to build an online community if you enjoy a steady stream of traffic is rarely a bad idea and it’s something you can achieve using a group chat for WordPress with a chat rooms feature.
Embedding chat box in a WordPress post or page
How do you add live chat to WordPress? Better yet, how do you get a WordPress chat box in the first place?
The solution I recommend is Chatwee which has a group chat plugin for WordPress that you can easily install on your site.
What follows is a step by step instruction on how to embed chat box in a WordPress post or page to create more opportunities for user engagement.
- Step 1
Start off by signing up at Chatwee.com It takes no more than a minute and once completed, you’ll find yourself directly in your Chatwee Dashboard.



- Step 2
Next, switch to your WordPress dashboard and install the Chatwee WordPress chat plugin from the official directory.

- Step 3
Your WordPress chat between users is now installed. To finish the process, copy the script from Chatwee Dashboard and paste it into the box in the plugin settings page.

Done, the group chat plugin is now ready to be used and / or customized.
- Step 4
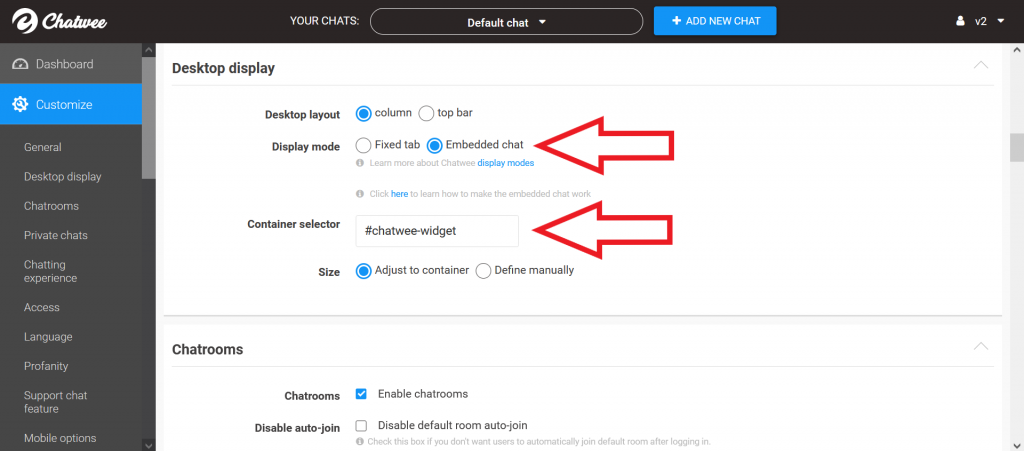
Now, to embed chat box in a WordPress post or page, switch to Embedded in the Chatwee Dashboard and enter #chatwee-widget into the Container selector field.

- Step 5
Finally, switch to the Code editor of your post or page and paste a div container like the one below where you want the chat box to show.
<div id=”chatwee-widget”></div>


All done. Refresh the post or page to see the embedded chat box.
Summary
And there you have it, my guide on how to embed chat box in a WordPress post or page.
You can now easily add a cool feature to the content you publish, get visitors engaged, make them stay longer and perhaps even build a community!
Use the link in the text above or the form below to sign up for an account and let your site visitors enjoy a rich chatting experience on an authentic community platform.




